Why Should You Choose MEAN Stack for Your Next Web Development Project
In the fast-paced world of web development, selecting the right technology stack for your project is crucial. With numerous options available, making an informed decision can be challenging. However, one stack that has gained significant popularity and traction in recent years is the MEAN stack. MEAN, an acronym for MongoDB, Express.js, Angular, and Node.js, offers a robust and versatile environment for developing modern web applications. In this blog post, we will delve into the reasons why MEAN stack is an excellent choice for your next web development endeavor.
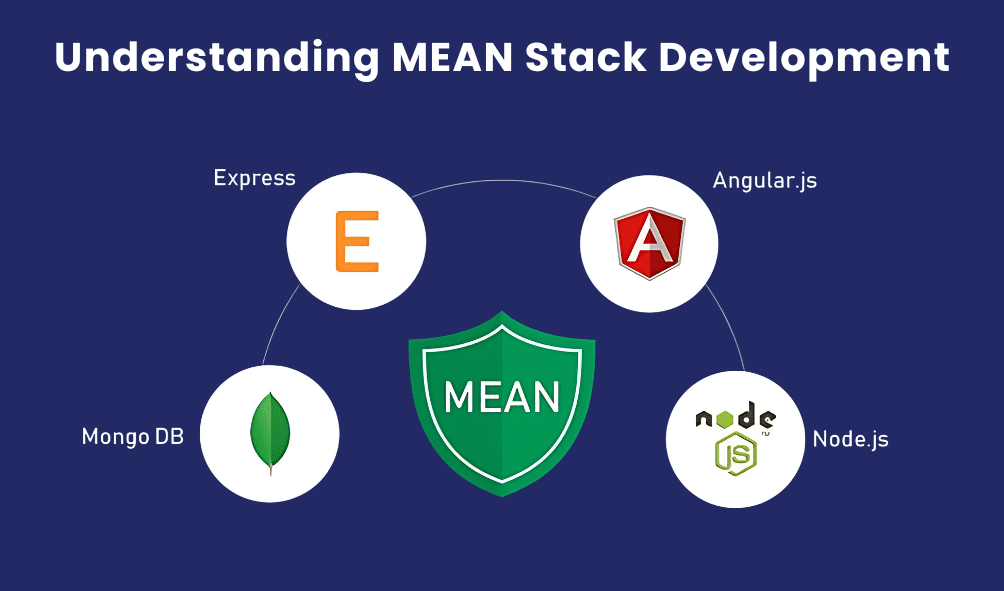
Understanding MEAN Stack Development

Before we delve into the benefits of MEAN stack development, let’s briefly explore each component of the stack:
- MongoDB: MongoDB is a NoSQL database that provides flexibility and scalability, making it ideal for handling large volumes of data. Its document-oriented structure allows for seamless integration with JavaScript-based applications.
- Express.js: Express.js is a minimal and flexible Node.js web application framework that provides a robust set of features for building web and mobile applications. It simplifies the process of building APIs and handling HTTP requests, making development faster and more efficient.
- Angular: Angular is a powerful front-end framework maintained by Google, designed for building dynamic and interactive web applications. With its modular architecture and extensive features, Angular simplifies the development process and enhances the user experience.
- Node.js: Node.js is a server-side JavaScript runtime environment that allows developers to build scalable and high-performance applications. It utilizes an event-driven, non-blocking I/O model, making it ideal for building real-time applications and microservices.
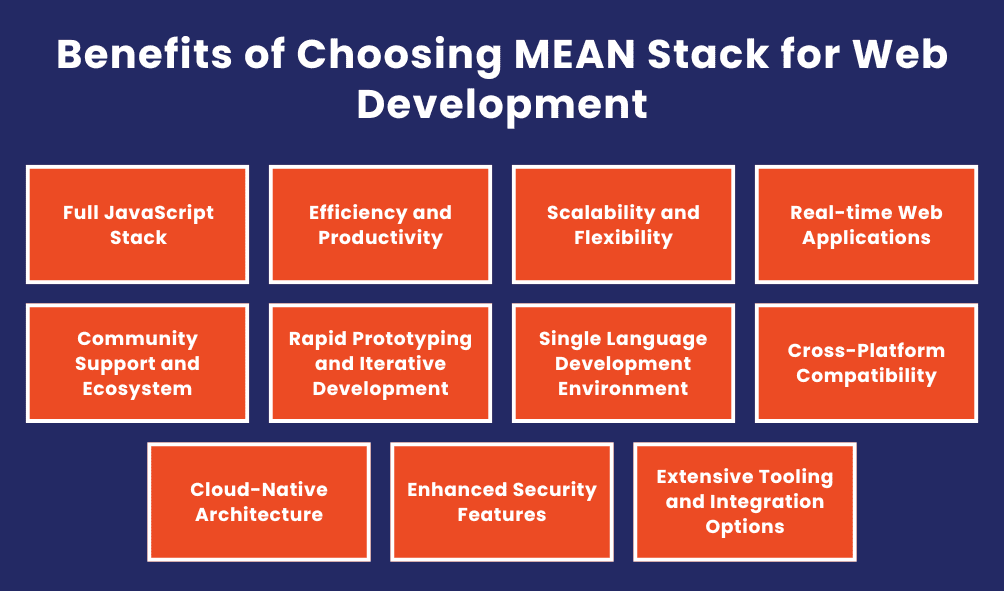
Benefits of Choosing MEAN Stack for Web Development

Now that we have a basic understanding of the MEAN stack components, let’s explore why it’s an excellent choice for your next web development project:
-
Full JavaScript Stack:
MEAN stack is a full JavaScript stack, meaning that JavaScript is used for both client-side and server-side development. This unified language across the entire stack streamlines development, reduces code complexity, and facilitates seamless communication between different components of the application.
-
Efficiency and Productivity:
With MEAN stack, developers can leverage a consistent set of technologies and tools throughout the development process. This eliminates the need to switch between different languages and frameworks, resulting in increased efficiency and productivity. Moreover, the use of JSON (JavaScript Object Notation) for data interchange ensures smooth communication between the client and server, further enhancing productivity.
-
Scalability and Flexibility:
MongoDB, the database component of the MEAN stack, is known for its scalability and flexibility. It employs a distributed architecture that allows for seamless horizontal scaling, enabling applications to handle growing amounts of data without compromising performance. Additionally, the flexibility of MongoDB’s schema-less design allows for agile development and easy adaptation to changing business requirements.
-
Real-time Web Applications:
Node.js, the server-side component of the MEAN stack, excels at building real-time web applications. Its event-driven architecture and non-blocking I/O model enable applications to handle multiple concurrent connections efficiently, making it ideal for building chat applications, online gaming platforms, and collaborative tools.
-
Community Support and Ecosystem:
The MEAN stack boasts a vibrant and active community of developers, who contribute to its growth and evolution. This rich ecosystem ensures access to a plethora of libraries, modules, and resources that simplify development tasks and accelerate project delivery. Additionally, the extensive documentation and online tutorials make it easy for developers to learn and master the MEAN stack.
-
Rapid Prototyping and Iterative Development:
MEAN stack’s simplicity and flexibility make it ideal for rapid prototyping and iterative development. With Angular’s powerful front-end capabilities and Express.js’ minimalistic approach to building APIs, developers can quickly create prototypes and iterate on them based on user feedback. This agile development approach enables faster time-to-market and allows businesses to adapt to changing market dynamics more effectively.
-
Single Language Development Environment:
MEAN stack’s single language development environment eliminates the need for developers to learn multiple programming languages and frameworks. This not only reduces the learning curve but also promotes code reusability and maintainability. Developers can seamlessly switch between front-end and back-end development tasks without context switching, resulting in a more cohesive development experience.
-
Cross-Platform Compatibility:
MEAN stack applications are inherently cross-platform compatible, thanks to the use of JavaScript on both the client and server sides. This means that applications developed using the MEAN stack can run on various operating systems and devices without requiring extensive modifications. Whether it’s a desktop browser, mobile device, or IoT device, MEAN stack applications offer consistent performance and user experience across platforms.
-
Cloud-Native Architecture:
MEAN stack is well-suited for cloud-native development, making it easier to deploy and scale applications in cloud environments. MongoDB’s distributed architecture and automatic sharding capabilities allow for seamless integration with cloud platforms like AWS, Azure, and Google Cloud. Additionally, Node.js’ lightweight footprint and modular architecture make it ideal for building microservices and containerized applications, further enhancing scalability and portability.
-
Enhanced Security Features:
Security is a top priority for any web application, and the MEAN stack provides robust security features to protect against common vulnerabilities. MongoDB offers built-in support for authentication, authorization, and encryption, ensuring data integrity and confidentiality. Express.js provides middleware for implementing security measures such as CSRF (Cross-Site Request Forgery) protection and XSS (Cross-Site Scripting) prevention. Angular’s built-in security features, such as template sanitization and HTTP client security headers, further bolster the security of MEAN stack applications.
-
Extensive Tooling and Integration Options:
The MEAN stack ecosystem is rich in tools and integration options, allowing developers to leverage third-party services and libraries to enhance their applications. From testing frameworks like Jasmine and Mocha to build tools like Webpack and Gulp, MEAN stack developers have access to a wide range of tools to streamline their workflow and improve code quality. Moreover, MEAN stack applications can easily integrate with popular services and APIs, such as payment gateways, social media platforms, and analytics tools, to add functionality and enhance user experience.
Conclusion
MEAN stack offers a myriad of benefits for web development projects, including rapid prototyping, single language development environment, cross-platform compatibility, cloud-native architecture, enhanced security features, and extensive tooling options. By harnessing the power of MongoDB, Express.js, Angular, and Node.js, businesses can build modern, scalable, and secure web applications that meet the demands of today’s digital landscape. Whether you’re a startup looking to innovate or an enterprise seeking to optimize your digital presence, choosing MEAN stack development can provide a competitive edge and drive business success. Consider partnering with a reputable MEAN stack development company in the USA to leverage their expertise and experience in delivering high-quality MEAN stack solutions tailored to your specific needs and objectives.
At avvinya, We Have Pros and Peers for More Insights!
Connect with our professional web and app specialists to achieve impeccable development and seamless execution. Allow us to comprehend your industry obstacles and deliver efficient solutions, unlocking your business potential.
Contact us today for further information (+1) 346 698 8668
(+1) 346 698 8668