Creating Unique Designs in WordPress: Beyond Default Themes
Everyone may say that creating a website on WordPress is very easy. But in reality, it requires great effort and knowledge when it comes to creating a website. One may find it easy to seek help from experts in order to accomplish this task easily.
While building a website, the first thing that often comes to mind is selecting a theme. WordPress offers a plethora of free and premium themes that cater to various niches and styles. These themes can help you get your website up and running quickly, but they also have a downside: they’re not unique.
Default WordPress themes, while functional and convenient, can make your website blend in with countless others on the internet. If you want to stand out from the crowd and create a unique online presence, it’s essential to go beyond default themes. In this comprehensive guide, we’ll explore the various ways to create one-of-a-kind designs in WordPress.
The Limitations of Default Themes

Default WordPress themes, like Twenty Twenty-One and Twenty Twenty-Two, serve a valuable purpose. They’re user-friendly, well-coded, and responsive, making them an excellent choice for beginners and those looking to get a website up and running quickly. However, they have their limitations:
- Lack of Uniqueness: The omnipresence of these default themes is the most glaring limitation. Since they are freely available and easy to use, many website owners opt for them, which results in countless websites looking remarkably similar.
- Limited Customization: Default themes come with customization options. But they are often limited in scope. You can change colors, fonts, or layout elements, but your design will still resemble the core theme.
- Functionality Restrictions: These themes are designed to cater to a broad audience. It means they might not include specific features or functionality you need for your unique project.
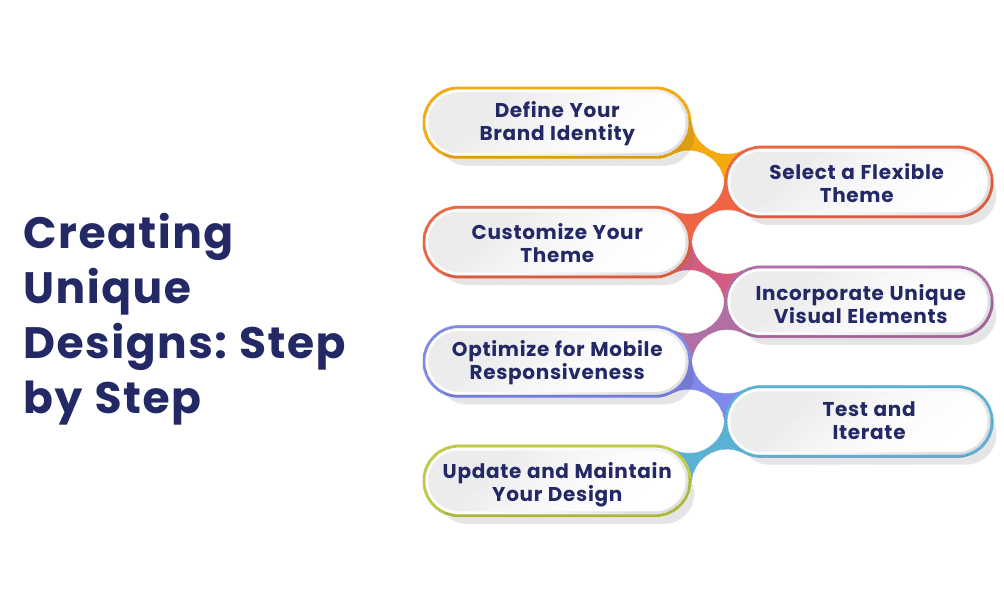
Creating Unique Designs: Step by Step

You need to follow a systematic approach to break free from the limitations of default WordPress themes and create a unique design. Here’s a step-by-step guide to help you get started:
Define Your Brand Identity
Before you dive into design customization, it’s crucial to have a clear understanding of your brand identity. Your website should reflect your brand’s values, mission, and aesthetics. Consider the following aspects:
- Color Scheme: Choose a palette that aligns with your brand. It includes primary and secondary colors that complement each other.
- Typography: Select fonts that convey the right tone and readability for your content. Fonts play a significant role in shaping your website’s personality.
- Logo and Visual Elements: If you have a logo or specific visual elements associated with your brand, ensure they are integrated seamlessly into your design.
Select a Flexible Theme
While we are moving beyond default themes, you don’t have to start from scratch. There are numerous premium themes available that offer more flexibility and customization options. Look for themes that provide the following features:
- Customization Options: Themes that allow you to tweak various design elements without using codes.
- Page Builder Compatibility: Compatibility with popular page builders like Elementor, Beaver Builder, or Divi can enhance your design capabilities greatly.
- Demo Content: Some premium themes come with demo content that can serve as a starting point for your design.
Customize Your Theme
Once you’ve chosen a theme that aligns with your brand and offers the flexibility you need, it’s time to customize it to make it unique:
- Custom Header and Footer: Modify the header and footer sections to include your logo, navigation menus, and essential information. You can often do this through theme settings or using a page builder.
- Layout and Content Structure: Adjust the layout of your pages and posts to suit your content. Some themes allow you to choose from different layout options.
- Widgets and Sidebars: Customize the widgets and sidebars on your site to display relevant information and features. It can enhance the user experience and make your site more unique.
- Custom CSS: If you have coding skills, you can take customization to the next level by adding custom CSS to style your site exactly the way you want.
Incorporate Unique Visual Elements
To make your website truly unique, consider adding visually appealing elements that set it apart:
- High-Quality Images: Invest in high-quality images and graphics that resonate with your brand. Avoid using overused stock photos.
- Custom Icons and Illustrations: Create or commission custom icons and illustrations that enhance your brand’s visual identity.
- Video Content: Incorporate video content when relevant. Videos can engage visitors and provide a unique experience.
- Animations and Interactions: Use subtle animations and interactions to make your site more dynamic and engaging.
Optimize for Mobile Responsiveness
With a growing number of users accessing websites on mobile devices, you must ensure your design is responsive. Most modern themes are designed with mobile responsiveness in mind, but you should thoroughly test your site on various devices to ensure it looks and functions well everywhere.
Test and Iterate
After customizing your WordPress theme and incorporating unique elements, it’s essential to test your website extensively. Check for issues related to design, functionality, and performance. Gather feedback from friends, colleagues, or your target audience, and be willing to make improvements based on their input.
Regularly Update and Maintain Your Design
Your website’s design is not a one-time task; it’s an ongoing process. WordPress, themes, and plugins receive regular updates, and your design may require adjustments to stay current and secure. Additionally, as your brand evolves, your website should reflect those changes in its design and content.
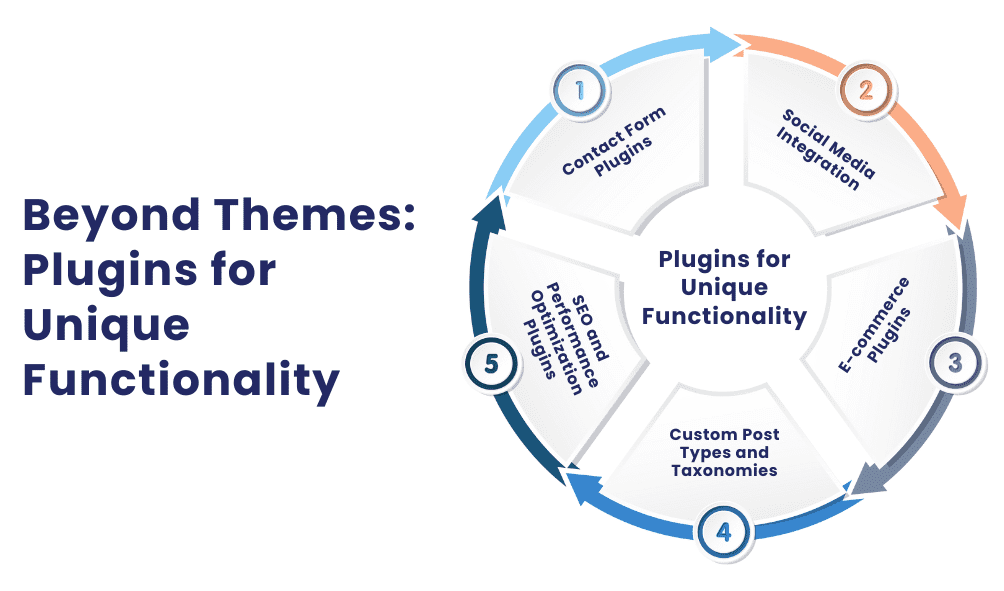
Beyond Themes: Plugins for Unique Functionality

While this guide primarily focuses on design, it’s essential to remember your website’s uniqueness isn’t solely determined by aesthetics. Functionality also plays a significant role. WordPress plugins can help you add unique features and capabilities to your site. Here are some examples:
Contact Form Plugins
Contact forms are a standard feature on websites, but you can make yours stand out using a plugin like Gravity Forms or WPForms. These plugins allow you to create custom forms with unique styles and functionality.
Social Media Integration
You can consider social media plugins to enhance user engagement and make your site more unique. These plugins can display your social media feeds, allow users to share your content, and even integrate social login options.
E-commerce Plugins
If you’re running an online store, e-commerce plugins like WooCommerce provide endless possibilities for customization. You can create a unique shopping experience, customize product pages, and add unique features to your store.
Custom Post Types and Taxonomies
WordPress allows you to create custom post types and taxonomies with the help of plugins like Custom Post Type UI or Pods. It can be useful, especially if your website requires unique content structures beyond the standard blog or page format.
SEO and Performance Optimization Plugins
Your website’s visibility and performance are crucial aspects of its uniqueness. Use SEO and performance optimization plugins like Yoast SEO or WP Rocket to ensure your site ranks well in search engines and loads quickly.
Going the Extra Mile: Custom Development

Custom development might be the answer if you have a specific vision for your website that can’t be achieved with existing themes and plugins. Custom development allows you to build unique features and functionalities tailored to your exact requirements. Here are some scenarios where custom development can make a difference:
Unique User Interfaces
If your website requires a highly specialized user interface, such as a web application or an interactive tool, custom development can help you create a unique and seamless user experience.
Integration with External Systems
Custom development can ensure a smooth and unique integration if you need to integrate your website with third-party services or systems, such as CRM software or payment gateways.
Membership Portals and User Dashboards
Custom development can provide the level of customization needed for websites that require member-only areas, user dashboards, or complex membership functionality.
Advanced Search Functionality
If your website relies heavily on search functionality, custom development can help you build a robust and unique search feature tailored to your content.
Custom development typically requires the expertise of a web developer or development team, so it’s essential to budget and plan accordingly.
How can Avvinya help their client with the above problem?

Avvinya, as a web development and design agency, can provide valuable assistance to clients looking to create unique designs in WordPress and move beyond default themes. Here’s how Avvinya can help:
Theme Selection and Customization:
- Theme Recommendations: Based on the client’s needs and goals, we recommend premium WordPress themes that offer the desired flexibility and customization options.
- Customization: Our design team can customize the selected theme to align with the client’s brand identity. It includes customizing colors, typography, header and footer layouts, and other design elements.
Visual Design and Branding:
- Custom Visual Assets: We can create or source custom visual assets such as logos, icons, illustrations, and high-quality images that resonate with the client’s brand.
- Unique Style Elements: Incorporate unique style elements, animations, and interactions that make the website visually appealing and distinct.
Responsive Design:
- Mobile Optimization: Ensure the design is responsive and optimized for various devices and screen sizes, including smartphones and tablets.
Custom Plugins and Functionality:
- Plugin Selection: Recommend and install plugins that add the required, unique functionalities to the website, such as custom forms, social media integrations, e-commerce features, or membership portals.
- Custom Plugin Development: If you need, we can develop custom WordPress plugins that meet your unique requirements & cannot be fulfilled by off-the-shelf solutions.
Custom Development:
- Custom Solutions: If the client has unique requirements unachievable with existing themes or plugins, we can offer custom development services to build tailored solutions.
- Integration: We can integrate the client’s website with external systems or services, such as CRM software or payment gateways.
Quality Assurance and Testing:
- Thorough Testing: Conduct extensive testing to identify and resolve any design, functionality, or performance issues to ensure the website works seamlessly across all devices and browsers.
- User Testing: If applicable, involve real users to provide feedback on the website’s design and functionality.
By offering these services, we can help their clients not only overcome the limitations of default WordPress themes but also create a truly unique and effective online presence that aligns with their brand and meets their specific goals and requirements. Our web development and design expertise ensure clients receive a tailored solution that stands out in the digital landscape.
Conclusion
While default WordPress themes are a convenient starting point, they shouldn’t be the end of your design journey. You need to go beyond default themes to create a unique online presence that reflects your brand identity and engages your audience.
By defining your brand identity, selecting the right theme, customizing it to your needs, incorporating unique visual elements, optimizing for mobile responsiveness, and continuously testing and iterating, you can achieve a design that sets you apart from the competition.
Don’t forget the importance of functionality – WordPress plugins can add unique features, while custom development can take your website to the next level of uniqueness.
In a digital landscape filled with websites, you can create a unique design that isn’t just about aesthetics; it’s about standing out, providing value, and leaving a lasting impression on your visitors. So, take the time to invest in your website’s design and make it as unique as your brand itself.
At avvinya, We Have Pros and Peers for More Insights!
Connect with our professional web and app specialists to achieve impeccable development and seamless execution. Allow us to comprehend your industry obstacles and deliver efficient solutions, unlocking your business potential.
Contact us today for further information +1 832 426 2084
+1 832 426 2084