Level Up Your Web Development Skills with Next.js: A Comprehensive Guide!
Table of Contents
ToggleAre you looking to take your web development skills to the next level? Look no further than Next js! In this comprehensive guide, we’ll dive deep into what Nextjs is, why it’s gaining popularity, and how you can leverage it to build powerful and efficient web applications. Whether you’re a seasoned developer or just starting out, it offers a wealth of features and benefits that can supercharge your development process. Let’s explore what makes Next.js a game-changer in the world of web development.
What is NextJS?
It is a React framework that enables server-side rendering and generates static websites for React-based applications. Developed by Vercel, Next.js simplifies the creation of React applications by providing built-in features for routing, server-side rendering, and more. It’s designed to offer a seamless development experience while optimizing performance and scalability.
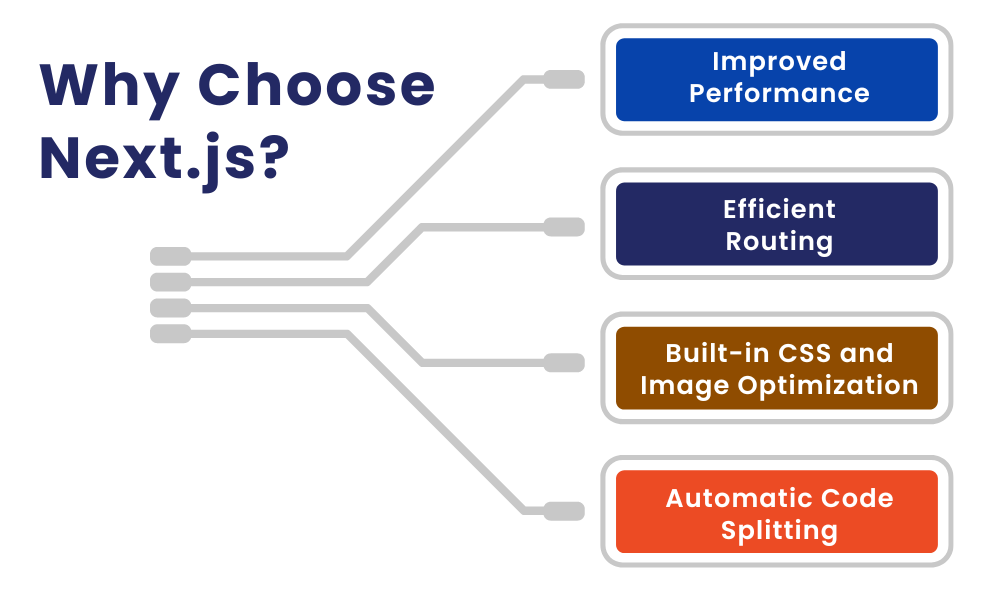
Why Choose Next.JS?

1. Improved Performance
Next.js optimizes performance by implementing server-side rendering (SSR) out of the box. SSR ensures that your web pages are rendered on the server before being sent to the client, resulting in faster page loads and better SEO.
2. Efficient Routing
With Next.js, routing is effortless thanks to its file-based routing system. Simply create pages as individual files in the pages directory, and Next.js handles the routing for you. This approach simplifies navigation and makes it easy to organize your project structure.
3. Built-in CSS and Image Optimization
Next.js comes with built-in support for CSS and image optimization, reducing the need for additional configuration or third-party tools. You can easily import CSS files and images directly into your components, and Next.js will handle optimization automatically, improving page load times.
4. Automatic Code Splitting
Next.js automatically splits your code into smaller chunks, ensuring that only the necessary code is loaded when a user visits your website. This results in faster initial page loads and improved performance, especially for larger applications.
Getting Started with Next JS
Step 1: Installation
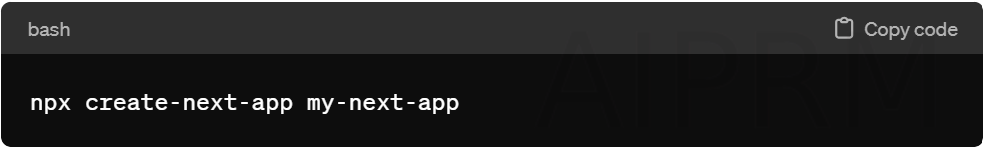
To get started with Next.js, you’ll need Node.js installed on your machine. Once Node.js is installed, you can create a new Next.js project using the following command:

This command will create a new Next js project in the my-next-app directory and install all the necessary dependencies.
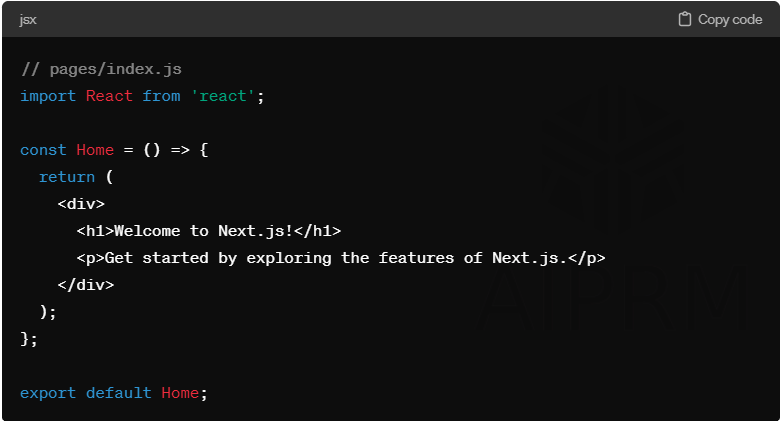
Step 2: Creating Pages
NextJS follows a file-based routing system, where each page is represented by a corresponding file in the pages directory. To create a new page, simply add a new file with the desired route. For example, to create a home page, you can create a file named index.js in the pages directory.

Step 3: Running the Development Server
Once you’ve created your Next.js project and added some pages, you can start the development server using the following command:

This command will start the NextJS development server, and you can view your application by navigating to http://localhost:3000 in your web browser.
Conclusion
Next JS is a powerful framework for building modern web applications with React. Its intuitive API, built-in features, and performance optimizations make it an excellent choice for developers looking to level up their web development skills. By harnessing the power of Next js, you can create fast, efficient, and scalable web applications that deliver a seamless user experience. So why wait? Dive into Next.js today and unlock the full potential of web development!
At avvinya, We Have Pros and Peers for More Insights!
Connect with our professional web and app specialists to achieve impeccable development and seamless execution. Allow us to comprehend your industry obstacles and deliver efficient solutions, unlocking your business potential.
Contact us today for further information (+1) 346 698 8668
(+1) 346 698 8668